A little about myself
Hi, I'm Dan Barboni. I graduated from Drexel University with a BS in Digital Media where I specialized in front end Web Development. I enjoy taking a design, bringing it to life, and adding interactive features to create a memorable user experience. In addition to web development I have experience 3D modeling medical devices.
My hobbies include:
- Home automation. Home Assistant, Node-RED, and Grocy are a few of the many (too many) things running in Docker containers on my Raspberry Pi.
- Amateur radio. I recently got my General license and have been running digital modes like FT8. My rig is low power and my antenna setup isn't ideal, but I've made contacts as far as Barbados and France.
- Listening to sci-fi podcasts. A few of my favorites are ars PARADOXICA, Wolf 359, and Welcome to Night Vale.
API Demos
Check the weather.
What's it like outside? Enter your 5 digit US zip code or click the crosshairs to automatically get weather at your location. Powered by Dark Sky and the GeoNames API.
See what's new on Twitter.
What's new on Twitter? Enter a hashtag to get the latest tweets. Uses the Twitter API and TwitterOAuth for authentication.
Projects


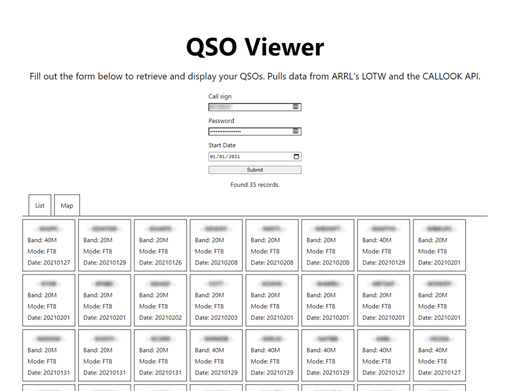
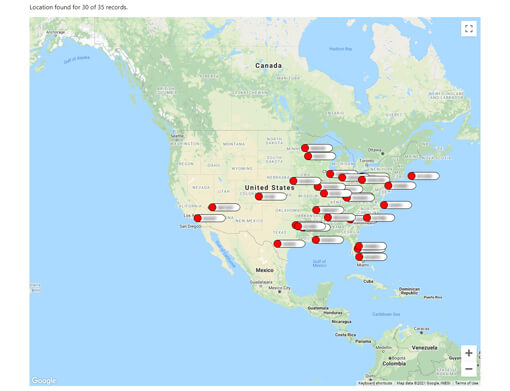
QSO Viewer
One of my hobbies is amateur (ham) radio. A QSO is a contact between two stations. Many hams use ARRL's Logbook of the World (LOTW) to store a log of their QSOs. I wrote QSO Viewer, a simple single page app that uses the Next.js React framework. It queries LOTW's API for a list of a user's QSOs, displays a formatted list with details, queries the CALLOOK API for the location of each call sign, then charts them on a map. CALLOOK does not have location data for stations outside of the US so the value of the map is slightly limited.
I plan on improving the styling of the app and adding more features. Adding options to filter by band and mode would be a good place to start. I'd also like to add a third tab where users can see different charts about the details of their QSOs.

Home Automation
Lately I've taken an interest in home automation. A friend mentioned Home Assistant to me and after playing with it for a bit I quickly became a big fan. I run Home Assistant on a headless Raspberry Pi which has helped me to become familiar with Linux. One thing led to another, and now I have an excessive number of Docker containers of different home automation software running on my Pi.
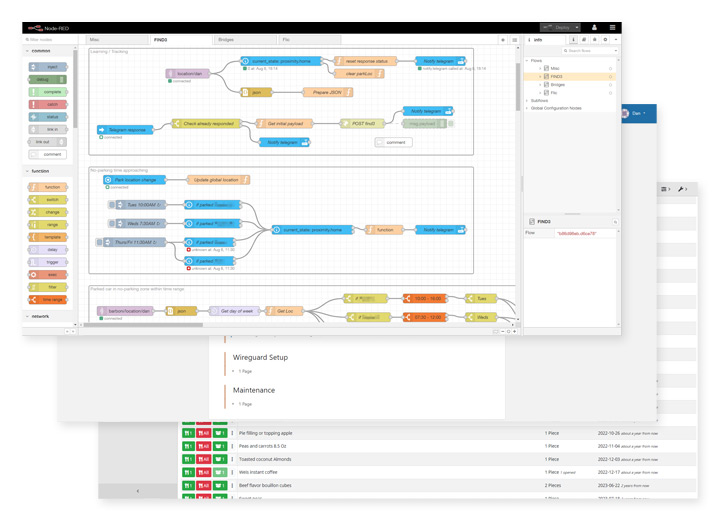
Node-RED is one of my favorites. Using Node-RED, FIND3, and Tasker (on my phone), I created a convoluted parking location tracker. In my area there are parking restrictions between certain hours on certain days of the week. These times vary depending on what side of the street you are parked on. When my phone disconnects from my car's Bluetooth it gathers GPS and WiFi signal strength data and sends it to Node-RED. Node-RED then messages me on Telegram asking what side of the street I'm parked on. It then sends the street info along with the GPS and WiFi info to the FIND3 learning API. Node-RED monitors the time and FIND3's location prediction and notifies me if I need to move my car soon.
I intend to keep the learning step in place until FIND3 becomes reasonbly accurate, but so far it just isn't there. I likely need many more data points for each side of the street before it improves. Another issue could be that the WiFi fingerprints aren't unique enough since the houses are close together.

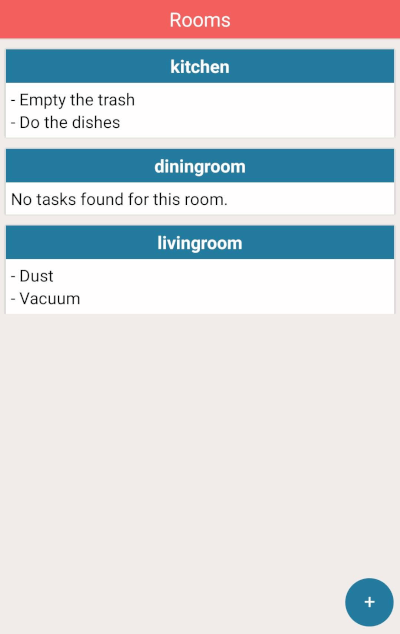
DoWhere: A Room-Aware ToDo App
The app interfaces with a FIND3 server to determine what room you are in and will notify you if there are tasks to be performed in that room. For example, if you are in the kitchen the app might present a notification saying "Don't forget to do the dishes!". The app has three components:
- DoWhere app: An app I am creating using React Native to communicate with a FIND server and DoWhere API, manage tasks, and notify when a task is available.
- DoWhere API: A simple CRUD API I created using NodeJS, Express, and MongoDB. The app will interface with this to manage user tasks.
- FIND3 server: Determines the location of a device in the house based on a fingerprint created by the WiFi and Bluetooth signal strength of nearby access points. A user can either host their own or use the public server. Created by schollz on GitHub.
So far the user can choose to enter the address of their own FIND3 server or use the public one. After that the app contacts the FIND3 server and retrieves a list of users, which is then displayed as a picklist. The app then queries the FIND3 server for a list of rooms and checks it against the DoWhere API to see if the user has any tasks in those rooms. Building the app is a relatively slow process since I am learning React Native as I go, but I am really enjoying it!
In the future I'd like to create other apps that interface with a FIND3 server to create a unique smarthome experience.
Work Portfolio
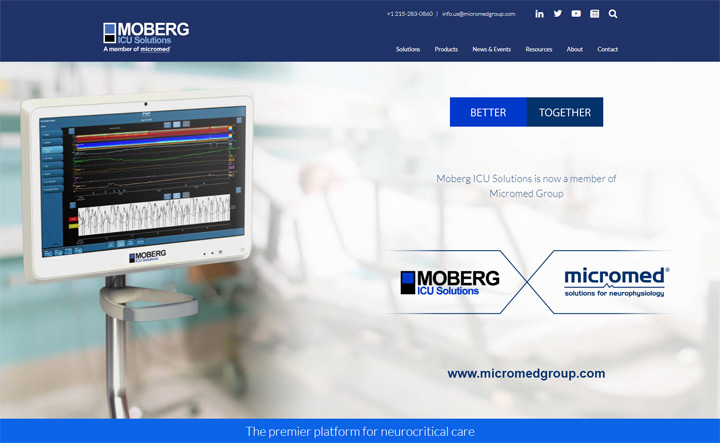
Company site that I converted to a modern layout, implemented Salesforce-connected download forms, and maintained.
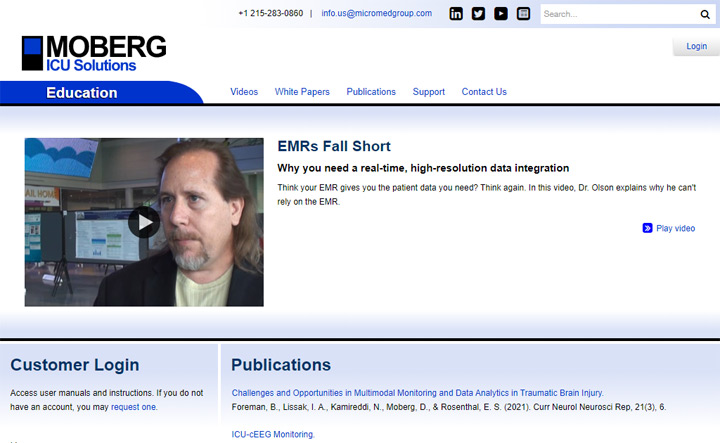
Company customer support site I assisted in developing to provide reference materials for customers. Includes a login protected support section with downloadable resources.

Moberg Multimedia
Company multimedia site that I ported from PHP to the Joomla CMS. I also customized and integrated an e-commerce component to allow direct sales of software to customers. The site was recently taken offline.

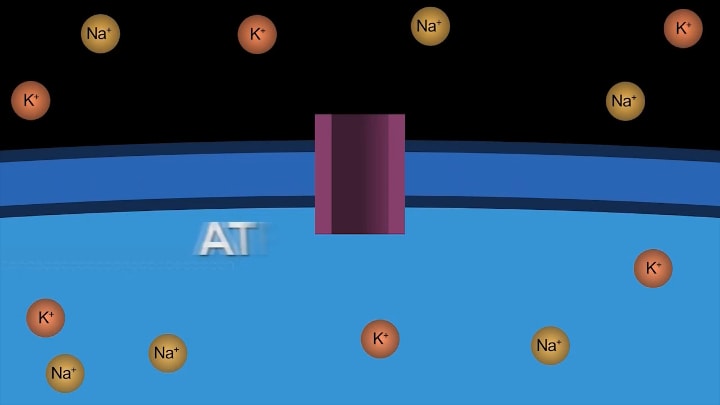
Animations
Animations that I created using tools such as After Effects and Illustrator.
Spreading Depolarizations - a short movie that I worked on. I was responsible for a good amount of the 2D and 3D animation. Here are some examples:
What I use
Essentials
HTML
Structure & content
CSS
Styles
Functionality
JavaScript
Interactivity
jQuery
DOM manipulation
PHP
API communication
Accessibility
Bootstrap
Responsiveness
Modernizr
Browser compatibility
SASS
Intuitive CSS
Flair
Font Awesome
Vector symbols
ScrollMagic
Interactive scroll events
Other Skills
CMS
Joomla and WordPress
Creative Suite
Photoshop, Illustrator, Premiere Pro
Blender
3D modeling
Gulp
SASS compilation and site optimizations
* All logos pictured above belong to their respective owners.
Favorite Resources
Analysis & Optimization
- Google Lighthouse - Checks your site's performance, accessibility, best practices, and SEO then gives you suggestions for improving.
- Microsoft Edge Developer - Get developer tools including virtual machines covering different combinations of IE/Edge and Windows.
- Screaming Frog SEO Spider - Crawl your site and receive valuable information for improving SEO.
Assets
- Fontello - Create custom icon fonts from a large selection of icons, or upload your own.
- Pixabay - Browse a large collection of images that can be freely used for either personal or commercial purposes.
- RealFaviconGenerator - Upload an image, get favicons and touch icons to cover various browsers and platforms.
Docs
- Can I use... - Check browser support for web technologies.
- MDN web docs - Review comprehensive documentation on HTML, CSS, JS, and more.
Editing
- Visual Studio Code - Code editor with pretty much everything built in.
- Beyond Compare - Compare a wide variety of file types for differences.
Contact
Fill out this form to get in touch with me, or reach me on LinkedIn.